एक open-source project है जिसका उद्देश्य पेज लोड टाइम को कम करके मोबाइल ब्राउज़िंग एक्सपीरियंस को बेहतर बनाना है. 2015 में Google द्वारा लॉन्च किया गया, Accelerated Mobile Pages (AMP) तीन कम्पोनेंट्स का एक संयोजन है: AMP HTML, AMP JavaScript और AMP Cache. Accelerated Mobile Pages (AMP) क्या हैं in Hindi
AMP HTML,
HTML का एक स्ट्रिप-डाउन वर्जन है, जो मोबाइल डिवाइसेस पर वेब पेजों को तेजी से प्रस्तुत करने की अनुमति देता है. इसमें HTML टैग्स का एक लिमिटेड सेट है और कुछ JavaScript फ़ंक्शंस के उपयोग को रेस्ट्रिक्ट करता है जो पेज लोड टाइम को धीमा कर सकते हैं. AMP HTML इमेज और अन्य कंटेंट के एसिंक्रोनस लोडिंग की भी अनुमति देता है, जो पेज लोड टाइम को और तेज करता है.
AMP JavaScript,
JavaScript का एक सबसेट है जो तेज पेज लोड टाइम के लिए ऑप्टिमाइज़ है. इसमें कार्यों का एक लिमिटेड सेट है जो अभी भी आवश्यक कार्यक्षमता प्रोवाइड करते हुए पेज लोड टाइम पर प्रभाव को कम करने के लिए डिज़ाइन किया गया है. AMP JavaScript को अन्य कंटेंट लोड करने से पहले महत्वपूर्ण कंटेंट, जैसे टेक्स्ट और इमेज को लोड करने को प्रायोरिटी देने के लिए भी डिज़ाइन किया गया है.
AMP Cache एक कंटेंट डिलीवरी नेटवर्क है
जो AMP पेजों को तेजी से Cache और डिलीवर करता है. यह आटोमेटिक रूप से पब्लिशर के सर्वर से AMP पेजों को प्राप्त करता है और Cache करता है और उन्हें सीधे Cache से दिखाता है. यह पब्लिशर के सर्वर पर लोड को कम करता है और यह सुनिश्चित करता है कि AMP पेज हमेशा अद्यतित और सुरक्षित रहें. AMP Cache पेजों के प्री-रेंडरिंग को भी सक्षम बनाता है, जिसका अर्थ है कि यूजर उन पर क्लिक करने से पहले पेजों को लोड कर सकते हैं, जिससे पेज लोड टाइम और भी तेज़ हो जाता है.
आपकी वेबसाइट पर Accelerated Mobile Pages (AMP) इम्प्लेमेंट करने के अनेक लाभ हैं. सबसे पहले और सबसे महत्वपूर्ण, यह पेज लोड टाइम को कम करता है, जिससे बेहतर यूजर एक्सपीरियंस और इंगेजमेंट बढ़ता है. तेज़ लोड टाइम से भी बेहतर सर्च इंजन रैंकिंग प्राप्त हो सकती है, क्योंकि Google Search Results में तेज़ लोड टाइम वाले मोबाइल-ऑप्टिमाइज़ पेजों को प्रायोरिटी देता है. AMP सर्वर पर लोड को भी कम करता है, जिससे सर्वर की लागत कम होती है और बेहतर मापनीयता होती है.AMP को दो तरह से इम्प्लेमेंट किया जा सकता है: AMP HTML और AMP WordPress. AMP HTML के लिए, आपको AMP HTML का उपयोग करके अपने वेब पेज का एक अलग वर्जन बनाना होगा. AMP वर्डप्रेस के लिए, आप अपने वर्डप्रेस पेजों के AMP वर्जन बनाने के लिए AMP प्लगइन का उपयोग कर सकते हैं.
SEO के लिए AMP के लाभ
Accelerated Mobile Pages (AMP) कई लाभ प्रोवाइड करते हैं जो यूजर्स के लिए मोबाइल ब्राउज़िंग एक्सपीरियंस में उल्लेखनीय सुधार कर सकते हैं. AMP को अपनी वेबसाइट पर इम्प्लेमेंट करने के कुछ प्रमुख लाभों में शामिल हैं:
- तेज़ पेज लोड टाइम: AMP वेब पेजों के लोडिंग टाइम को काफी कम कर देता है, यूजर एक्सपीरियंस में सुधार करता है और बाउंस रेट्स को कम करता है. तेज़ पेज लोड टाइम से इंगेजमेंट और बेहतर सर्च इंजन रैंकिंग भी बढ़ सकती है.
- बेहतर SEO:Google Search Results में तेज़ लोड टाइम वाले मोबाइल-ऑप्टिमाइज़ वेब पेजों को प्रायोरिटी देता है. AMP को इम्प्लेमेंट करने से आपकी वेबसाइट की सर्च इंजन रैंकिंग में सुधार हो सकता है, जिसके परिणामस्वरूप अधिक ट्रैफ़िक और लीड प्राप्त होती है.
- बेहतर यूजर इंगेजमेंट: तेज़ लोड टाइम और बेहतर यूजर एक्सपीरियंस से इंगेजमेंट बढ़ सकता है और बाउंस रेट कम हो सकती है. यूजर्स के आपकी वेबसाइट पर बने रहने और आपकी कंटेंट से जुड़ने की अधिक संभावना होती है, जब वे इसे जल्दी और आसानी से एक्सेस कर सकते हैं.
- कम सर्वर लोड: AMP पेज Google के Cache पर पहले से लोड होते हैं, सर्वर पर लोड कम करते हैं और तेज़ पेज लोड टाइम सुनिश्चित करते हैं. इससे सर्वर की लागत कम हो सकती है और बेहतर मापनीयता हो सकती है.
- क्रॉस-प्लेटफ़ॉर्म कम्पेटिबिलिटी: AMP सभी आधुनिक मोबाइल डिवाइसेस और वेब ब्राउज़र के साथ कम्पेटिबल है. AMP को इम्प्लेमेंट करके, आप यह सुनिश्चित कर सकते हैं कि आपकी वेबसाइट सभी यूजर्स के लिए सुलभ है, चाहे वे किसी भी डिवाइस या प्लेटफॉर्म का उपयोग करें.
- बेहतर विज्ञापन परफॉरमेंस: AMP विज्ञापनों को तेजी से लोड करने की अनुमति देता है, जिससे बेहतर विज्ञापन परफॉरमेंस और उच्च क्लिक-थ्रू रेट हो सकती है. इससे पब्लिशर्स की रेवेन्यु में वृद्धि हो सकती है.
शोर्ट में,
आपकी वेबसाइट पर Accelerated Mobile Pages (AMP) को इम्प्लेमेंट करने से पेज लोड टाइम तेज़ हो सकता है, बेहतर SEO, बेहतर यूजर इंगेजमेंट, सर्वर लोड कम हो सकता है, क्रॉस-प्लेटफ़ॉर्म कम्पेटिबिलिटी और बेहतर विज्ञापन परफॉरमेंस हो सकता है. एक बेहतर मोबाइल ब्राउज़िंग एक्सपीरियंस प्रोवाइड करके आप अपनी वेबसाइट के लिए ट्रैफ़िक, लीड और रेवेन्यु बढ़ा सकते हैं.

AMP के कॉम्पोनेन्ट
Accelerated Mobile Pages (AMP) तीन प्रमुख कम्पोनेंट्स से बने होते हैं जो तेज़ और मोबाइल के ऑप्टिमाइज़ वेब पेज डिलीवर करने के लिए एक साथ काम करते हैं. ये कॉम्पोनेन्ट हैं:
- AMP HTML: AMP HTML, HTML का एक सबसेट है जिसे हल्का और मोबाइल के ऑप्टिमाइज़ बनाया गया है. यह HTML टैग्स के रेस्ट्रिक्ट सेट का उपयोग करता है और इसकी CSS और JavaScript के लिए specific आवश्यकताएं हैं. AMP HTML में कस्टम AMP-specific टैग का एक सेट भी शामिल होता है जो आपको तेज़ पेज लोड टाइम बनाए रखते हुए समृद्ध और इंटरैक्टिव कंटेंट बनाने में सक्षम बनाता है.
- AMP JavaScript: AMP JavaScript एक JavaScript लाइब्रेरी है जिसे हल्का होने के लिए डिज़ाइन किया गया है और तेज़ पेज लोड टाइम के लिए ऑप्टिमाइज़ किया गया है. इसमें पूर्व-निर्मित कम्पोनेंट्स और कार्यात्मकताओं का एक सेट शामिल है जो आपको तेज़ पेज लोड टाइम बनाए रखते हुए इंटरैक्टिव और गतिशील कंटेंट बनाने में सक्षम बनाता है. AMP JavaScript में कुछ JavaScript कार्यों पर प्रतिबंध भी शामिल हैं जो पेज लोड टाइम को धीमा कर सकते हैं.
- AMP Cache: AMP Cache एक content delivery network (CDN) है जो AMP पेजों को जल्दी और भरोसेमंद रूप से डिलीवर करने के लिए ऑप्टिमाइज़ है. यह अपने सर्वर पर AMP पेजों को Cache करता है और उन्हें सीधे Cache से डिलीवर करता है, आपके वेब सर्वर पर लोड कम करता है और पेज लोड टाइम में सुधार करता है. AMP Cache पेजों को प्री-रेंडर भी करता है, जिसका अर्थ है कि यूजर द्वारा उन पर क्लिक करने से पहले पेज लोड किए जा सकते हैं, जिससे यूजर एक्सपीरियंस में और सुधार होता है.
Accelerated Mobile Pages (AMP) का इम्प्लीमेंटेशन
Accelerated Mobile Pages (AMP) को अपनी वेबसाइट पर इम्प्लेमेंट करने के कई तरीके हैं. दो सामान्य विधियाँ हैं:
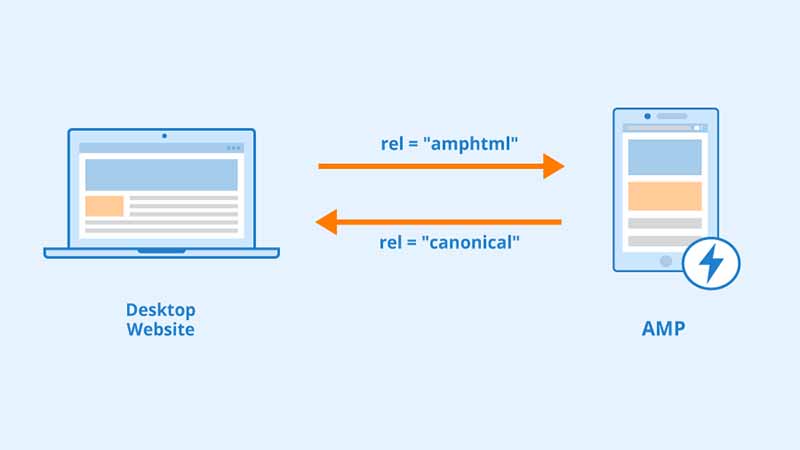
AMP HTML: AMP HTML इम्प्लेमेंट करने के लिए AMP HTML मार्कअप का उपयोग करके अपने वेब पेजों का एक अलग वर्जन बनाने की आवश्यकता है. यह आपके पेजों को हाथ से कोडिंग करके या AMP HTML टेम्पलेट का उपयोग करके किया जा सकता है. टेम्प्लेट में आवश्यक AMP HTML मार्कअप शामिल है और यह सुनिश्चित करने में मदद करता है कि आपके AMP पेज वैध हैं और मोबाइल के लिए ऑप्टिमाइज़ हैं. एक बार आपके AMP पेज बन जाने के बाद, आप rel=amphtml टैग का उपयोग करके उन्हें अपने नियमित वेब पेजों से लिंक कर सकते हैं.
AMP वर्डप्रेस: यदि आप वर्डप्रेस को अपनी content management system (CMS) के रूप में उपयोग करते हैं, तो आप एक प्लगइन का उपयोग करके AMP इम्प्लेमेंट कर सकते हैं. वर्डप्रेस प्लगइन के लिए आधिकारिक Accelerated Mobile Pages (AMP) आपके पोस्ट और पेजों के AMP वर्जन बनाना आसान बनाता है. प्लगइन में AMP-specific टेम्प्लेट और फ़ंक्शन शामिल हैं जो आटोमेटिक रूप से मान्य AMP HTML मार्कअप बनाते हैं. एक बार प्लगइन स्थापित और सक्रिय हो जाने के बाद, आप अपने पोस्ट या पेज यूआरएल के अंत में /amp/ जोड़कर अपने AMP पेजों तक पहुंच सकते हैं.
आप चाहे जो भी तरीका चुनें, यह सुनिश्चित करने के लिए अपने AMP पेजों का परीक्षण करना महत्वपूर्ण है कि वे मान्य हैं और मोबाइल के लिए ऑप्टिमाइज़ हैं. Google एक निःशुल्क Accelerated Mobile Pages (AMP) वेलिडेशन टूल प्रोवाइड करता है जिसका उपयोग आपके AMP पेजों की वैलिडिटी जांचने के लिए किया जा सकता है. आपको अपनी वेबसाइट के परफॉरमेंस और यूजर इंगेजमेंट पर Accelerated Mobile Pages (AMP) के प्रभाव को ट्रैक करने के लिए अपने वेबसाइट विश्लेषण पर भी नज़र रखनी चाहिए. AMP इम्प्लेमेंट करके, आप अपने यूजर्स के लिए एक बेहतर मोबाइल ब्राउज़िंग एक्सपीरियंस प्रोवाइड कर सकते हैं और संभावित रूप से अपनी सर्च इंजन रैंकिंग में सुधार कर सकते हैं.
AMP (Accelerated Mobile Pages) कैसे काम करता है
Accelerated Mobile Pages (AMP) मोबाइल डिवाइसेस पर वेब पेजों की डिलीवरी को ओर्गनाइज करके काम करते हैं. यह ऐसे काम करता है:
- AMP HTML: AMP पेज बनाने के लिए, आपको AMP HTML नामक HTML के एक सबसेट का उपयोग करना होगा. AMP HTML की specific आवश्यकताएं हैं जो यह सुनिश्चित करने में मदद करती हैं कि पेज जल्दी से लोड होता है और मोबाइल डिवाइसेस के लिए ऑप्टिमाइज़ है. इसमें इनलाइन CSS का उपयोग करना और पेज के कोड को छोटा करना शामिल है.
- AMP JavaScript: यह सुनिश्चित करने के लिए कि पेज तेज़ी से लोड होता है, AMP JavaScript के कुछ प्रतिबंध हैं जो यह कर सकते हैं. उदाहरण के लिए, इसका उपयोग पॉप-अप बनाने या पेज पर कस्टम फ़ॉन्ट जोड़ने के लिए नहीं किया जा सकता है. इसके बजाय, AMP JavaScript में पूर्व-निर्मित कॉम्पोनेन्ट शामिल होते हैं जो गति के लिए ऑप्टिमाइज़ होते हैं.
- AMP Cache: जब कोई यूजर AMP पेज का अनुरोध करता है, तो पेज को Google के AMP Cache से परोसा जाता है. Cache AMP पेज की एक Cache्ड कॉपी स्टोर करता है और इसे सीधे Cache से यूजर को डिलीवर करता है. यह आपके सर्वर पर लोड को कम करता है और पेज की डिलीवरी को गति देता है.
- पूर्व-प्रतिपादन:AMP पेज प्री-रेंडर भी किए जा सकते हैं, जिसका अर्थ है कि यूजर द्वारा लिंक पर क्लिक करने से पहले उन्हें लोड किया जाता है. यह पेज लोड टाइम को और कम करता है और यूजर एक्सपीरियंस को बेहतर बनाता है.
शोर्ट में, AMP HTML और JavaScript के एक उपसमूह का उपयोग करके काम करता है जो मोबाइल डिवाइसेस के लिए ऑप्टिमाइज़ है, Google के AMP Cache से पेजों की सेवा करता है, और लोड टाइम को कम करने के लिए पेजों को पूर्व-प्रतिपादित करता है. Accelerated Mobile Pages (AMP) का उपयोग करके, आप तेज़ और मोबाइल के ऑप्टिमाइज़ वेब पेज बना सकते हैं जो यूजर एक्सपीरियंस को बेहतर बनाते हैं और संभावित रूप से आपकी सर्च इंजन रैंकिंग में सुधार करते हैं.
Accelerated Mobile Pages (AMP) किसके लिए सूटेबल हैं?
Accelerated Mobile Pages (AMP) किसी भी वेबसाइट के लिए सूटेबल हैं जो अपने यूजर्स के लिए मोबाइल ब्राउज़िंग एक्सपीरियंस में सुधार करना चाहती हैं. यहां उन वेबसाइटों के कुछ उदाहरण दिए गए हैं जिन्हें AMP का उपयोग करने से लाभ हो सकता है:
- न्यूज़ वेबसाइटें: AMP न्यूज़ वेबसाइटों के लिए विशेष रूप से सूटेबल है, क्योंकि यह उन्हें तेजी से लोड होने वाले पेज बनाने की अनुमति देता है जिन्हें Google के “Top Stories” section में शामिल किया जा सकता है. इस section में प्रदर्शित होने से, न्यूज़ वेबसाइटें अपनी दृश्यता बढ़ा सकती हैं और संभावित रूप से अपनी साइट पर अधिक ट्रैफ़िक ला सकती हैं.
- ई-कॉमर्स वेबसाइटें: ई-कॉमर्स वेबसाइटें मोबाइल डिवाइसेस के लिए ऑप्टिमाइज़ तेजी से लोड होने वाले प्रोडक्ट पेज बनाकर Accelerated Mobile Pages (AMP) के उपयोग से लाभान्वित हो सकती हैं. इससे यूजर एक्सपीरियंस में सुधार हो सकता है और संभावित रूप से बिक्री में वृद्धि हो सकती है.
- पब्लिशर और ब्लॉगर: पब्लिशर और ब्लॉगर AMP का उपयोग तेजी से लोड होने वाले लेख और ब्लॉग पोस्ट बनाने के लिए कर सकते हैं जो मोबाइल डिवाइसेस के लिए ऑप्टिमाइज़ हैं. इससे यूजर एक्सपीरियंस में सुधार हो सकता है और संभावित रूप से इंगेजमेंट और शेयरिंग में वृद्धि हो सकती है.
- सोशल मीडिया वेबसाइटें: सोशल मीडिया वेबसाइट्स अपने मोबाइल ऐप्स के लिए तेजी से लोड होने वाले पेज बनाकर AMP का उपयोग करके लाभ उठा सकती हैं. यह यूजर एक्सपीरियंस में सुधार कर सकता है और संभावित रूप से यूजर इंगेजमेंट बढ़ा सकता है.
सामान्य तौर पर, कोई भी वेबसाइट जो अपने यूजर्स के लिए एक बेहतर मोबाइल ब्राउज़िंग एक्सपीरियंस प्रोवाइड करना चाहती है, AMP के उपयोग से लाभान्वित हो सकती है. तेजी से लोड होने वाले, मोबाइल के ऑप्टिमाइज़ पेज बनाकर, आप इंगेजमेंट में सुधार कर सकते हैं, बाउंस रेट्स को कम कर सकते हैं और संभावित रूप से अपनी सर्च इंजन रैंकिंग में सुधार कर सकते हैं.
नुकसान और आलोचना
जबकि Accelerated Mobile Pages (AMP) के कई लाभ हैं, इसके कुछ नुकसान और आलोचनाएँ भी हैं. यहां उनमें से कुछ हैं:
- लिमिटेड डिजाइन ऑप्शन:AMP के डिजाइन और कार्यक्षमता के लिए सख्त दिशानिर्देश हैं, जो आपके पेजों को ऑप्टिमाइज़ करने के लिए आपके ऑप्शन को लिमिटेड कर सकते हैं. इससे कम्पटीशन से अलग दिखने वाले यूनिक पेज बनाना मुश्किल हो सकता है.
- कॉम्प्लेक्सिटी: AMP को इम्प्लेमेंट करना कॉम्प्लेक्स हो सकता है, खासकर यदि आपके पास कई पेजों वाली एक बड़ी वेबसाइट है. आपको अपने HTML, JavaScript और CSS में परिवर्तन करने की आवश्यकता हो सकती है, और यह सुनिश्चित करना होगा कि आपके पेज मान्य हैं और ठीक से Cache किए गए हैं.
- कम विज्ञापन रेवेन्यु की संभावना: कुछ पब्लिशर्स ने बताया है कि Accelerated Mobile Pages (AMP) को इम्प्लेमेंट करने से विज्ञापन रेवेन्यु में कमी आई है. ऐसा इसलिए हो सकता है क्योंकि AMP पेज प्रदर्शित किए जा सकने वाले विज्ञापनों के प्रकारों को लिमिटेड कर देते हैं, या इसलिए कि यूजर्स द्वारा तेज़ी से लोड होने वाले पेजों पर विज्ञापनों पर क्लिक करने की संभावना कम होती है.
- Google पर निर्भरता: क्योंकि Google के AMP Cache का उपयोग AMP पेजों को सर्व करने के लिए किया जाता है, इसलिए एक जोखिम है कि पब्लिशर Google पर बहुत अधिक निर्भर हो जाएं. यह उनकी कंटेंट और मुद्रीकरण रणनीतियों को नियंत्रित करने की उनकी क्षमता को लिमिटेड कर सकता है.
- आलोचकों का तर्क है कि Google यूजर्स को अपने प्लेटफ़ॉर्म पर बनाए रखने के लिए AMP का उपयोग करता है: कुछ आलोचकों ने तर्क दिया है कि Google यूजर्स को अपने प्लेटफॉर्म पर रखने और अन्य वेबसाइटों पर जाने की उनकी क्षमता को लिमिटेड करने के लिए Accelerated Mobile Pages (AMP) का उपयोग करता है. उनका तर्क है कि AMP Cache से पेजों की सेवा करके, Google डेटा एकत्र करने और अन्य कंटेंट के लिए यूजर के जोखिम को लिमिटेड करने में सक्षम है.
सारांश में, Accelerated Mobile Pages (AMP) के कुछ नुकसान और आलोचनाएँ हैं, जिनमें लिमिटेड डिज़ाइन ऑप्शन, कॉम्प्लेक्सता, कम विज्ञापन रेवेन्यु की संभावना, Google पर निर्भरता और Google के उद्देश्यों के बारे में चिंताएँ शामिल हैं. जबकि AMP लाभ प्रोवाइड कर सकता है, इसे अपनी वेबसाइट पर इम्प्लेमेंट करने या न करने का निर्णय लेते टाइम इन विचारों को सावधानीपूर्वक तौलना महत्वपूर्ण है.
निष्कर्ष
Accelerated Mobile Pages (AMP) यूजर्स के लिए मोबाइल ब्राउज़िंग एक्सपीरियंस को बेहतर बनाने के लिए एक महत्वपूर्ण तकनीक है. तेजी से लोड होने वाले, मोबाइल के ऑप्टिमाइज़ पेज बनाकर, AMP इंगेजमेंट में सुधार कर सकता है, बाउंस रेट्स को कम कर सकता है और संभावित रूप से सर्च इंजन रैंकिंग में सुधार कर सकता है. हालांकि, AMP के कुछ नुकसान और आलोचनाएं भी हैं जिन्हें आपकी वेबसाइट पर इम्प्लेमेंट करने या न करने का निर्णय लेते टाइम ध्यान में रखा जाना चाहिए.
AMP के सबसे बड़े लाभों में से एक मोबाइल डिवाइसेस पर पेज लोड टाइम में सुधार करने की इसकी क्षमता है. अधिक से अधिक यूजर अपने स्मार्टफ़ोन और टैबलेट पर वेबसाइटों तक पहुँचने के साथ, ऐसे पेजों का होना आवश्यक है जो जल्दी से लोड होते हैं और मोबाइल डिवाइसेस के लिए ऑप्टिमाइज़ होते हैं. AMP इम्प्लेमेंट करके, आप ऐसे पेज बना सकते हैं जो सेकंड के एक अंश में लोड होते हैं, जो यूजर एक्सपीरियंस को बेहतर कर सकते हैं और बाउंस रेट्स को कम कर सकते हैं.
AMP SEO के लिए भी महत्वपूर्ण है, क्योंकि Google ने कहा है कि पेज स्पीड एक रैंकिंग कारक है. Accelerated Mobile Pages (AMP) के साथ अपने पेज लोड टाइम में सुधार करके, आप संभावित रूप से अपनी सर्च इंजन रैंकिंग में सुधार कर सकते हैं और अपनी वेबसाइट पर अधिक ट्रैफ़िक ला सकते हैं. इसके अतिरिक्त, Google के “Top Stories” section में प्रदर्शित होने से दृश्यता में वृद्धि हो सकती है और आपकी साइट पर और भी अधिक ट्रैफ़िक आ सकता है.
इन लाभों के बावजूद, Accelerated Mobile Pages (AMP) के कुछ नुकसान और आलोचनाएँ भी हैं जिन्हें ध्यान में रखा जाना चाहिए. AMP की सबसे बड़ी आलोचनाओं में से एक इसका लिमिटेड डिज़ाइन ऑप्शन है. AMP के पास डिजाइन और कार्यक्षमता के लिए सख्त दिशानिर्देश हैं, जो कम्पटीशन से अलग दिखने वाले यूनिक पेज बनाने में मुश्किल बना सकते हैं. यह उन वेबसाइटों के लिए हानिकारक हो सकता है जो अपने पेजों के लिए एक कस्टम रूप और एक्सपीरियंस बनाना चाहती हैं.
Accelerated Mobile Pages (AMP) का एक अन्य संभावित नुकसान इसकी कॉम्प्लेक्सिटी है. AMP को इम्प्लेमेंट करना एक कॉम्प्लेक्स प्रक्रिया हो सकती है, विशेष रूप से कई पेजों वाली बड़ी वेबसाइटों के लिए. पब्लिशर्स को अपने HTML, JavaScript और CSS में परिवर्तन करने की आवश्यकता हो सकती है, और यह सुनिश्चित करना होगा कि उनके पेज मान्य हैं और ठीक से Cache किए गए हैं. यह एक टाइम लेने वाली प्रक्रिया हो सकती है जिसके लिए तकनीकी विशेषज्ञता की आवश्यकता होती है.
विज्ञापन रेवेन्यु पर AMP के प्रभाव को लेकर भी चिंताएं हैं. कुछ पब्लिशर्स ने Accelerated Mobile Pages (AMP) को इम्प्लेमेंट करने के बाद विज्ञापन रेवेन्यु में कमी की सूचना दी है, संभवत: प्रदर्शित किए जा सकने वाले विज्ञापनों के प्रकारों की सीमाओं के कारण. इसके अतिरिक्त, कुछ आलोचकों ने तर्क दिया है कि Google यूजर्स को अपने प्लेटफॉर्म पर रखने और अन्य कंटेंट के लिए उनके जोखिम को लिमिटेड करने के लिए AMP का उपयोग करता है.
इन चिंताओं के बावजूद, मोबाइल ब्राउज़िंग एक्सपीरियंस को बेहतर बनाने के लिए AMP एक महत्वपूर्ण तकनीक बनी हुई है. तेजी से लोड होने वाले, मोबाइल के ऑप्टिमाइज़ पेज प्रोवाइड करके, पब्लिशर इंगेजमेंट में सुधार कर सकते हैं, बाउंस रेट्स को कम कर सकते हैं और संभावित रूप से सर्च इंजन रैंकिंग में सुधार कर सकते हैं. जबकि Accelerated Mobile Pages (AMP) के कुछ नुकसान और आलोचनाएं हैं, इसे अपनी वेबसाइट पर इम्प्लेमेंट करने या न करने का निर्णय लेते टाइम लाभों के विरुद्ध तौला जाना चाहिए.
कुल मिलाकर, Accelerated Mobile Pages (AMP) विशेष रूप से न्यूज़ वेबसाइटों, ई-कॉमर्स साइटों, पब्लिशर्स, ब्लॉगर्स और सोशल मीडिया साइटों के लिए मोबाइल ब्राउज़िंग एक्सपीरियंस को बेहतर बनाने के लिए एक मूल्यवान तकनीक है. जबकि Accelerated Mobile Pages (AMP) को इम्प्लेमेंट करने से जुड़ी कुछ चैलेंजेज हैं, पेज लोड टाइम, SEO और यूजर इंगेजमेंट के संदर्भ में लाभ इसे किसी भी वेबसाइट के लिए विचार करने योग्य तकनीक बनाते हैं जो अपने यूजर्स के लिए एक बेहतर मोबाइल ब्राउज़िंग एक्सपीरियंस प्रोवाइड करना चाहती है.
Accelerated Mobile Pages in Hindi Accelerated Mobile Pages in Hindi Accelerated Mobile Pages in Hindi Accelerated Mobile Pages in Hindi Accelerated Mobile Pages in Hindi Accelerated Mobile Pages in Hindi Accelerated Mobile Pages in Hindi amp energy drink 400 amp meter base 100 amp wire size amp review amp energy drink 400 amp meter base 100 amp wire size amp review amp energy drink 400 amp meter base 100 amp wire size amp review amp energy drink 400 amp meter base 100 amp wire size amp review amp energy drink 400 amp meter base 100 amp wire size amp review amp energy drink 400 amp meter base 100 amp wire size amp review amp energy drink 400 amp meter base 100 amp wire size amp review amp energy drink 400 amp meter base 100 amp wire size amp review amp energy drink 400 amp meter base 100 amp wire size amp review amp energy drink 400 amp meter base 100 amp wire size amp review amp review amp review Accelerated Mobile Pages in Hindi